Updated: January 26, 2022
Are you looking for the Web Content Accessibility Guidelines (WCAG) [2022 Quick Reference] Infographic? Get your copy below.
Website Accessibility in Ontario is a huge topic for local business owners right now.
Like us, if you own a business in Ontario, you’re probably familiar with the Accessibility for Ontarians with Disabilities Act (AODA), whose mission we’re all for- to make all public establishments accessible to Ontarians with disabilities by 2025.

What you may not know is that it could also apply to your website and any other web content you’ve created; PDFs, PPC landing pages, that awesome chat bot that with the even cooler avatar- they may all have to be accessible now.
[lwptoc hierarchical=”1″ hideItems=”0″]Does My Website Need to be Accessible?
A new AODA requirement for Ontario websites took effect on January 1, 2021. If you’re one of the following, it applies to you.
- Designated public sector organization
- Private sector or nonprofit business with over 50 employees
So what does it all mean? And how do you comply?
The first step is understanding exactly what website accessibility means.
What Is Website Accessibility?
An accessible website is designed so that users with disabilities can perceive, understand, navigate, and interact with it. Essentially, equal access. These disabilities include:
- Auditory
- Cognitive
- Neurological
- Physical
- Speech
- Visual
Many people work around these impairments by using assistive technologies when they go online. This includes:
- Software that converts speech into text
- Screen readers that read page text out loud
- Braille keyboards and terminals
Before 2012, the websites that supported these technologies were comparatively few. It wasn’t until 2010 that the transition to accessible web content began, following a landmark Supreme Court decision on the subject.
The story goes like this:
A blind woman tried to apply for a job on the Government of Canada website but it didn’t support her assistive technology. She filed -and won– a lawsuit against the federal government. 👨⚖️

The lawsuit drew attention to accessibility problems; that too many websites were inaccessible to persons with disabilities in Ontario, so change started happening. Today, businesses governed by the AODA website rules must ensure that the following web content meets Web Content Accessibility Guidelines (WCAG) 2.0, Level AA.
- All new or significantly refreshed public websites. In this case, ‘refreshed’ means that the site has a new look and feel or you’ve changed the navigation and/or content.
- Any web content posted after January 1, 2012 (older content is exempt)
The deadline for complying with the act was June 30, 2021.
Compliance reports must still be filed every 3 years and businesses must have an accessibility policy and multi-year plan to implement it. These must be available to the public and be on the website as well.
Mark John Stewart, Managing Director of Wentworth Strategy Group and an advisor to the Disability Justice Network of Ontario, says “Making your website accessible is the right thing to do as a matter of principle, and it also benefits your organization. Disabled people will be able to better engage with your products and services, which increases the scope and size of the market you serve.”
He adds “…a well built accessible website is constructed in a way that makes it usable, understandable, and effective for everyone, not just disabled people.”

What is the AODA Compliance Report?
The AODA compliance report verifies that you’re following the accessibility standards for your business and its web content. If you don’t complete it, you could face penalties that include fines of up to $100,000 per day that you’re out of compliance. You don’t want that, and neither do we!
What are the AODA Standards?
AODA regulations cover three areas:
- Information and Communications
- Customer Service
- Employment Standards
Information and Communications
All public elements of your website, including videos, audio files, and PDFs, must be available to people with disabilities when requested and at no extra charge, effectively removing all accessibility barriers. This includes, but is not limited to:
- Audio descriptions
- The ability to enlarge text
- Keyboard navigation
- Video content that can be paused and rewatched
There are exceptions for content that:
- Was posted before January 1, 2012
- Are not practical to convert because of time, technical or cost restrictions
- When converted ,would result in the loss of essential visual information that is required for business, historical or legal reasons. (e.g. engineering drawing, handwritten historical note etc)
- Is not publicly available (i.e. resides on sites only accessible via an Intranet or Extranet)
However, if the content cannot be converted, you must still provide a summary of the contents in an accessible format upon request. In addition, if content is not publicly accessible, but available to employees or students (Intranet/Extranet), it does not have to be posted in an accessible format, but must still be available in accessible formats if requested.
Customer Service
If you provide goods or services on your website, all resources, such as e-commerce programs and online stores, must be accessible to those with disabilities. In addition, the site itself must be understandable and easy to navigate, and any customer service chat services need to support those who can’t see, type, or use a mouse.
Employment Standards
You are required to notify your employees of any changes made to the site, as well as the fact that it now meets AODA compliance. Any programs or technologies you use to create or manage the site must be usable to employees with disabilities.
Website Accessibility Guidelines
Web Content Accessibility Guidelines (WCAG) 2.0 is an international standard that measures your site’s accessibility using four principles, which are:
- Perceivable
- Operable
- Understandable
- Robust
Accessible website guidelines come in three levels:
- A: Improves basic accessibility by making it easier for disabled visitors to navigate a site and use its content. Examples include using alt text, supporting keyboard navigation, and instructions for content that requires user input.
- AA: All Ontario websites subject to the AODA must meet this level, which includes accommodations like colour contrast, error identification, and status messages that assistive technologies can interpret.
- AAA: Currently the highest level of compliance, this level makes website content accessible to the most people, but it can impact site design, which is why it’s not currently mandated. Examples include sign language interpretation for prerecorded audio content and having a contrast ratio of at least 7:1 for text and text images.

Here’s an overview of how you can comply with Level AA in all four principles.
Principle 1 – Perceivable
Your content and user interfaces need to be presented in ways that a disabled user can perceive. Below are some recommended accessible website guidelines for meeting the ‘perceivable’ standard.
Use Alt Text for Images
That amazing shot of you and your team on the ‘About Us’ page? Without alt text, blind users and those with low vision won’t be able to love it like you do. These visitors often use screen readers and refreshable Braille readers, neither of which can process images without a text description.
Make Your Fonts Adjustable
Users with low vision have a hard time reading smaller text, so they rely on the ability to adjust font size. You can implement an alternate stylesheet that let them enlarge the font without turning the layout into something Picasso might have painted.
Use Sufficient Contrast
Those with certain visual impairments (e.g. cataracts or glaucoma) need a sufficient amount of contrast between foreground and background elements. With text, this might mean black letters on a white background, or vice-versa.
Other recommendations:
- Avoid super-thin fonts. (Roboto has to go, sorry!)
- Make sure that users have the option of adjusting the contrast themselves- no Javascript or style sheets that keep it fixed.
Principle 2 – Operable
Navigation and interface components must be operable with different tools, such as keyboards and assistive technologies.
Support Keyboard Navigation
Some disabilities, such as blindness, make it impossible for a user to operate a mouse. They need to use a keyboard, so make sure that all interactive elements of your website support keyboard navigation. This includes:
- Forms
- Drop-down menus
- Anchor text
- URLs
- Dialog boxes
Allow Content Control
For any content with a time limit, such as video, animated banners or scrolling text, give the user the option of turning off the limit, adjusting it, or extending the time frame. This isn’t always possible, especially with real-time events like online auctions, but must be done whenever feasible.
Insert Location Aids
Provide users with a way to easily find content and determine where they are in the website. Descriptive page titles and URLs, navigation components like breadcrumbs, and sequential pages are all ways to deliver this information.
Other recommendations:
- Allow users to bypass content that appears on multiple pages.
- Avoid elements like buttons or navigation aids that flash more than three times in any one second period, to avoid triggering seizures.
Principle 3 – Understandable
Both site layout and content language should be easy for most users to understand.
Use Readable Text
Make your text as readable as possible. This means going easy on jargon and abbreviations unless their meaning is widely understood. (KWIM? LMAO.) Ideally, you should aim for a ninth-grade content reading level.
Make Navigation and Functionality Consistent
All pages on your site should be predictable in both appearance, operation, and navigation. Among other things, this means that when a user browses your site, fills out a form, or places an order, the result should be what they expect.
Offer Input Assistance
Input assistance helps users correct mistakes made while using the site. Clear instructions and correction suggestions make it easier for them to find the information they need and take any necessary steps to complete an action.
Other recommendations:
- Implement a mechanism for defining unusual words or phrases, such as glossary links.
- Make context-sensitive help available, such as avatars that provide assistance in using a page.
Principle 4 – Robust
Your site should be robust enough to work equally well across different platforms, browsers, and devices, including assistive technologies. In general, a website with simple and clean code will offer the best experience across a wider array of devices and platforms.
Other recommendations:
- Use the W3C’s markup validation service to ensure your site complies to current web standards.
- Address any incomplete tags or duplicate elements.
Exceptions
There are only two WCAG standards that Ontario organizations don’t need to follow (at least not right now). These two exceptions are:
- Captions for live audio content in synchronized media
- Audio descriptions for prerecorded video content in synchronized media
In addition, the AODA states that you don’t have to make parts of your site accessible if doing so is not practicable. For example, if there are no software or tools commercially available to make a web element accessible, you don’t have to do so. Note the term ‘commercially available’- if it’s out there but you can’t or don’t want to spend the money to acquire it, this exception won’t count.
Making Your Website Accessible
It’s the right (and legal) thing to do.
At SociallyInfused, we’ve gotten a lot of website accessibility questions from website design clients over the past year. Our recommendation is always the same: adopt WCAG 2.0 as quickly as possible. These guidelines provide the clearest path toward making your website accessible to people with disabilities, which is the morally responsible and inclusive (never mind required) thing to do.
At present, approximately 15% of Ontarians live with a disability, including over 40% of those aged 65 and over. That’s around 1.85 million people, or one in seven. That’s a huge market you could be missing out on when you’re growing your business.
Approximately 15% of Ontarians live with a disability. That’s around 1.85 million people. That’s a huge market business owners might be missing out on!… Click To TweetWhen you offer a positive web experience to the widest possible range of people, they’re more likely to return or convert into customers. They may even become major fans of your brand, which is fantastic when you consider that Canadians with disabilities have an estimated spending power of about $25 billion annually!
Think about it. Businesses rely on customer service to stay afloat, and few website strategies scream ‘We Care’ like accessibility. Show that you care, and disabled customers will return the favour. It’s simply good business practice!
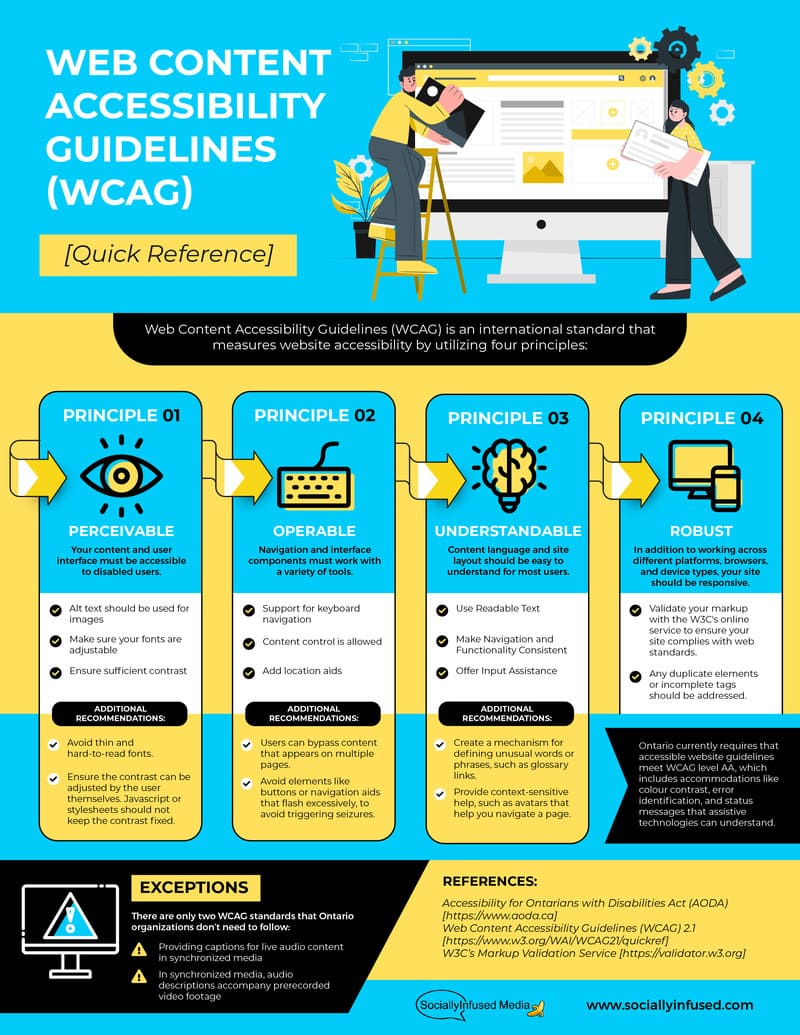
Web Content Accessibility Guidelines (WCAG) [2022 Quick Reference] Infographic
For quick reference purposes, we have created this infographic to help any Ontario websites, subject to the AODA, meet their current AA level obligations [as of June, 2021]
(Click infographic to enlarge.)